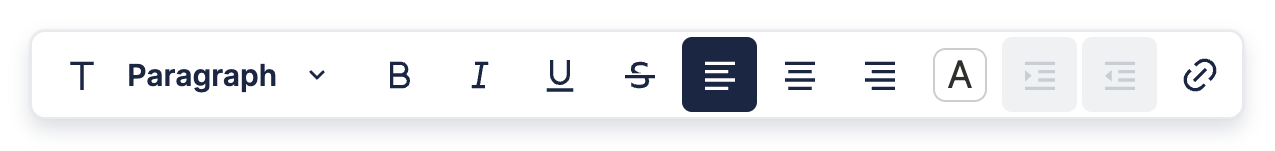
Formatting Toolbar
The Formatting Toolbar appears whenever you highlight text in the editor.

Changing the Formatting Toolbar
You can change or replace the Formatting Toolbar with your own React component. In the demo below, 2 buttons are added to the default Formatting Toolbar - one to add a blue text/background, and one to toggle code styles.
import {
BasicTextStyleButton,
BlockNoteView,
BlockTypeDropdown,
ColorStyleButton,
CreateLinkButton,
FormattingToolbar,
FormattingToolbarController,
ImageCaptionButton,
NestBlockButton,
ReplaceImageButton,
TextAlignButton,
UnnestBlockButton,
useCreateBlockNote,
} from "@blocknote/react";
import "@blocknote/react/style.css";
import { BlueButton } from "./BlueButton";
export default function App() {
// Creates a new editor instance.
const editor = useCreateBlockNote({
initialContent: [
{
type: "paragraph",
content: "Welcome to this demo!",
},
{
type: "paragraph",
content: [
{
type: "text",
text: "You can now toggle ",
styles: {},
},
{
type: "text",
text: "blue",
styles: { textColor: "blue", backgroundColor: "blue" },
},
{
type: "text",
text: " and ",
styles: {},
},
{
type: "text",
text: "code",
styles: { code: true },
},
{
type: "text",
text: " styles with new buttons in the Formatting Toolbar",
styles: {},
},
],
},
{
type: "paragraph",
content: "Select some text to try them out",
},
{
type: "paragraph",
},
],
});
// Renders the editor instance.
return (
<BlockNoteView editor={editor} formattingToolbar={false}>
<FormattingToolbarController
formattingToolbar={() => (
<FormattingToolbar>
<BlockTypeDropdown key={"blockTypeDropdown"} />
{/* Extra button to toggle blue text & background */}
<BlueButton key={"customButton"} />
<ImageCaptionButton key={"imageCaptionButton"} />
<ReplaceImageButton key={"replaceImageButton"} />
<BasicTextStyleButton
basicTextStyle={"bold"}
key={"boldStyleButton"}
/>
<BasicTextStyleButton
basicTextStyle={"italic"}
key={"italicStyleButton"}
/>
<BasicTextStyleButton
basicTextStyle={"underline"}
key={"underlineStyleButton"}
/>
<BasicTextStyleButton
basicTextStyle={"strike"}
key={"strikeStyleButton"}
/>
{/* Extra button to toggle code styles */}
<BasicTextStyleButton
key={"codeStyleButton"}
basicTextStyle={"code"}
/>
<TextAlignButton
textAlignment={"left"}
key={"textAlignLeftButton"}
/>
<TextAlignButton
textAlignment={"center"}
key={"textAlignCenterButton"}
/>
<TextAlignButton
textAlignment={"right"}
key={"textAlignRightButton"}
/>
<ColorStyleButton key={"colorStyleButton"} />
<NestBlockButton key={"nestBlockButton"} />
<UnnestBlockButton key={"unnestBlockButton"} />
<CreateLinkButton key={"createLinkButton"} />
</FormattingToolbar>
)}
/>
</BlockNoteView>
);
}
We use the FormattingToolbar component to create a custom Formatting Toolbar. By specifying its children, we can replace the default buttons in the toolbar with our own.
This custom Formatting Toolbar is passed to a FormattingToolbarController, which controls its position and visibility (above or below the highlighted text).
Setting formattingToolbar={false} on BlockNoteView tells BlockNote not to show the default Formatting Toolbar.
Tip: The children you pass to the FormattingToolbar component
should be default dropdowns/buttons (e.g. BlockTypeDropdown & BasicTextStyleButton) or custom dropdowns/buttons
(ToolbarDropdown & ToolbarButton). To see all the components you can use, head to the
Formatting Toolbar's source code.
Changing Block Type Dropdown Items
TODO: I think this is too specific for this page. We can just describe the components below, and link to an example that makes more sense ("image" doesn't)
The first element in the default Formatting Toolbar is the Block Type Dropdown, and you can change the items in it. The demo makes the Block Type Dropdown work for image blocks by adding an item to it.
import { defaultProps } from "@blocknote/core";
import { createReactBlockSpec } from "@blocknote/react";
import { Menu } from "@mantine/core";
import { MdCancel, MdCheckCircle, MdError, MdInfo } from "react-icons/md";
import "./styles.css";
// The types of alerts that users can choose from.
export const alertTypes = [
{
title: "Warning",
value: "warning",
icon: MdError,
color: "#e69819",
backgroundColor: {
light: "#fff6e6",
dark: "#805d20",
},
},
{
title: "Error",
value: "error",
icon: MdCancel,
color: "#d80d0d",
backgroundColor: {
light: "#ffe6e6",
dark: "#802020",
},
},
{
title: "Info",
value: "info",
icon: MdInfo,
color: "#507aff",
backgroundColor: {
light: "#e6ebff",
dark: "#203380",
},
},
{
title: "Success",
value: "success",
icon: MdCheckCircle,
color: "#0bc10b",
backgroundColor: {
light: "#e6ffe6",
dark: "#208020",
},
},
] as const;
// The Alert block.
export const Alert = createReactBlockSpec(
{
type: "alert",
propSchema: {
textAlignment: defaultProps.textAlignment,
textColor: defaultProps.textColor,
type: {
default: "warning",
values: ["warning", "error", "info", "success"],
},
},
content: "inline",
},
{
render: (props) => {
const alertType = alertTypes.find(
(a) => a.value === props.block.props.type
)!;
const Icon = alertType.icon;
return (
<div className={"alert"} data-alert-type={props.block.props.type}>
{/*Icon which opens a menu to choose the Alert type*/}
<Menu withinPortal={false} zIndex={999999}>
<Menu.Target>
<div className={"alert-icon-wrapper"} contentEditable={false}>
<Icon
className={"alert-icon"}
data-alert-icon-type={props.block.props.type}
size={32}
/>
</div>
</Menu.Target>
{/*Dropdown to change the Alert type*/}
<Menu.Dropdown>
<Menu.Label>Alert Type</Menu.Label>
<Menu.Divider />
{alertTypes.map((type) => {
const ItemIcon = type.icon;
return (
<Menu.Item
key={type.value}
leftSection={
<ItemIcon
className={"alert-icon"}
data-alert-icon-type={type.value}
/>
}
onClick={() =>
props.editor.updateBlock(props.block, {
type: "alert",
props: { type: type.value },
})
}>
{type.title}
</Menu.Item>
);
})}
</Menu.Dropdown>
</Menu>
{/*Rich text field for user to type in*/}
<div className={"inline-content"} ref={props.contentRef} />
</div>
);
},
}
);
Here, we use the FormattingToolbar component but keep the default buttons (we don't pass any children). Instead, we pass our customized Block Type Dropdown items using the blockTypeDropdownItems prop.